PowerFx Blazor Demo
A Blazor implementation of the Power Fx formula bar demo!
Early in my career, when we were still making reports with VB6 and Crystal Reports, I attended a session at a conference and the speaker said “Quit making so many custom reports! Just let your users export to Excel! They love Excel!”
Back then users had to wait for a developer to get any sort of reporting. It’s gotten a lot better, but even now, in enterprise apps, I think a lot of users still prefer just exporting data and manipulating it themselves.
The Power Fx team realizes the potential here. They have an npm package that gives you basically the Excel formula bar. You can connect it to your data and since your users already know how to write Excel formulas they can use it to massage your apps data as they see fit.
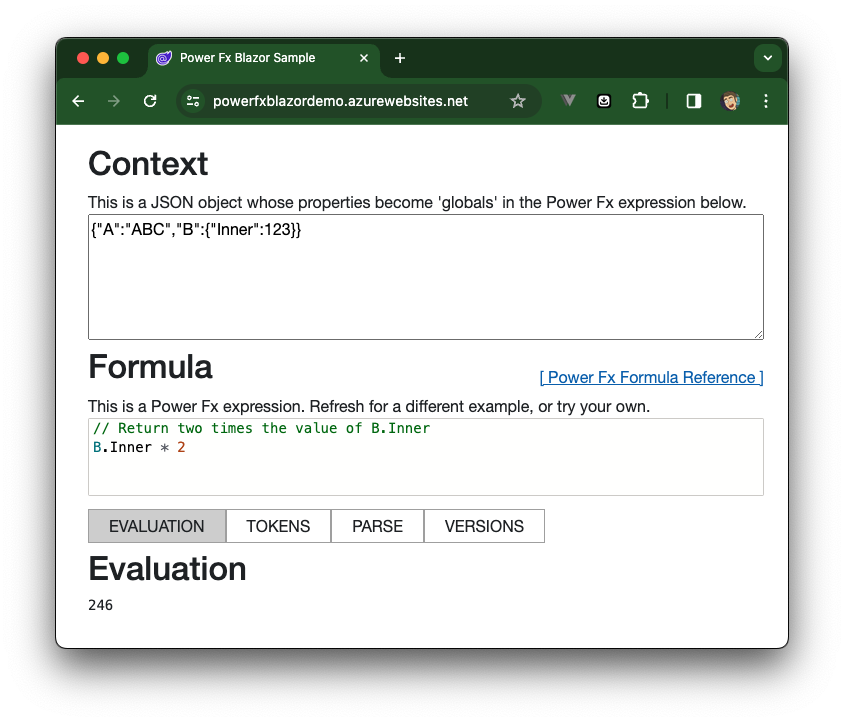
They have a great demo using React that really shows off it’s power:

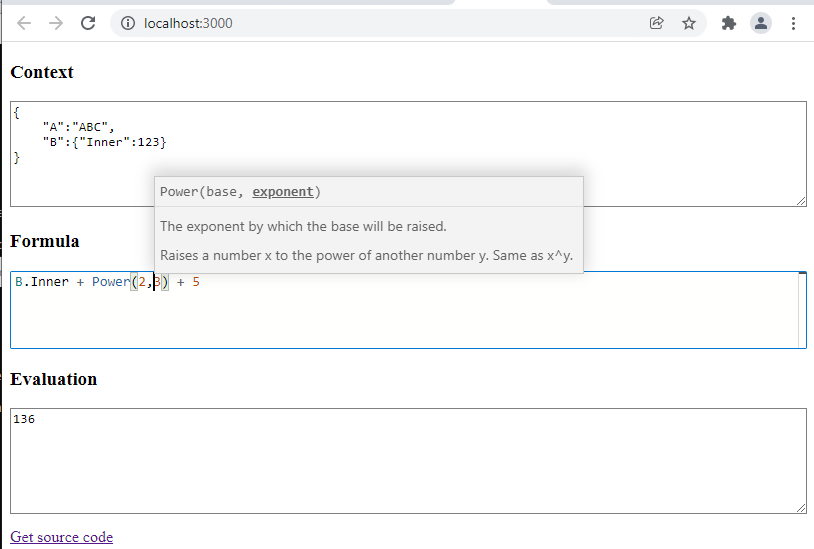
As you can see in the formula bar, you get great intellisense and even color coding. This is because it’s based on the Monaco Editor - the same editor used by VS Code!
I wanted to see if I could recreate this demo in Blazor. And I did!

There are a few movings parts here, I’ll go through each.
But, first, here is the code:
https://github.com/TrueGeek/PowerFxBlazorDemo
And here is the running app:
https://powerfxblazordemo.azurewebsites.net
That’s on a free Azure web app so, uh… give it a sec.
I’m not going to cover creating the Blazor app and the UI. Feel free to reach out if you need help with that, but there isn’t anything special going on there.
For the evaluation of the formula it’s working more or less like the React demo. In fact, a lot of the code is the same. The difference is that in the React demo the Microsoft.PowerFx code runs on a web controller, and here Blazor can just expose it as a service and the page calls it directly.
For the formula bar itself, things get much more interesting. Recreating the bar in C# wasn’t an option. Luckily, Blazor gives us a lot of flexibility. What you’re seeing is the actual npm package representated as a React component!
A folder called ‘JsLib’ houses all the npm packages and a script to render the Power Fx bar as a React component. At build / publish all of this is wrapped up and copied to the /wwwroot folder.
Again, because we’re in Blazor we don’t need to talk via APIs. Before, every single keypress was resulting in API calls. Now, the formula bar and Blazor can talk back and forth freely.
Of course, we could also spin up a API and serve it that way if we prefered.
This was a fun experiment to try out.
For next steps I’d like to see if I could get the bar working as a nuget package. I don’t think there is any reason it’s not possible, but I’ve never seen a npm instance inside a nuget package. It seems… odd.
I’d also love to build a much more complex demo. The context object here is a simple Json object. To really show off the use case for Power Fx Formula Bar I think you need to see it in a more Contoso-ey type app.